App开发工具HBuilder设计理念及常用功能
HBuilder是一个极客工具,追求无鼠标的极速操作。
不管是敲代码的快捷设定,还是操作功能的快捷设定,都融入了效率第一的设计思想。
程序员究竟是coder,还是builder,我们坚持后者。
不为敲字母而花费时间,不为大小写拼错而调错半天,把精力花在思考上,想清楚后落笔如飞。
支撑这个理念,除了体验上的精细设计,还要求我们突破很多世界级技术难题,包括语法库、语法结构模型、AST语法分析引擎。
我们的语法引擎很强大也很吃硬件,这导致我们对HBuilder的启动和资源消耗略有遗憾,但我们追求提升电脑硬件来搭配HBuilder,而不是裁剪功能。
另一个需要强调的理念是H。
HBuilder顾名思义是为HTML设计的。
相对于java、.net、object-c这些主流编程语言,HTML开发者以往总感觉低人一等。
但时代在变,前端代码越来越复杂,前端工程师的身价也持续攀高,我们认为HTML5需要一款配得上它的地位的高级IDE,而不再是刀耕火种时代的文本编辑器。
所以HBuilder主要用于开发html、js、css,同时配合HTML的后端脚本语言如php、jsp也可以适用,还有前端的预编译语言如less以及我们钟爱的markdown都可以良好的编辑。
从2013年夏天发布至今,HBuilder已经成为业内主流的开发工具,拥有几十万开发者。
欢迎你使用HBuilder,成为HBuilder。
以下为常用功能简介。
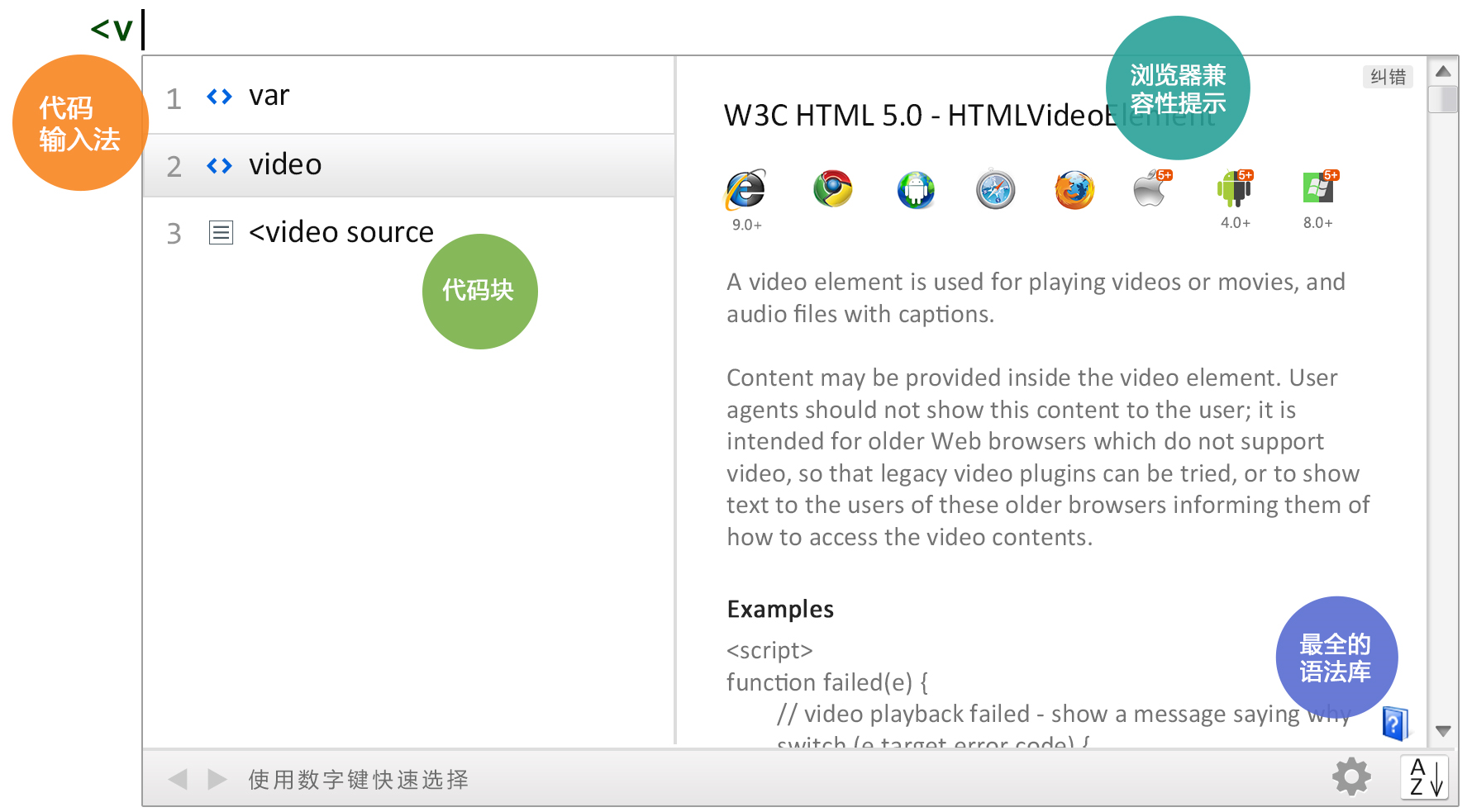
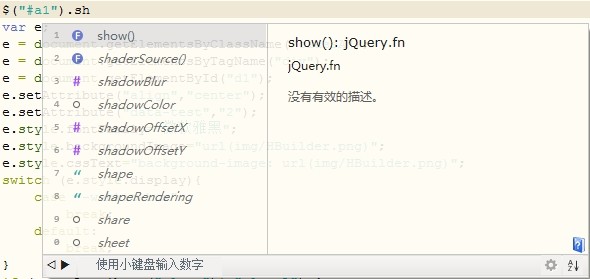
按下候选列表前的数字,自动把该候选项输入到编辑区,你将不用把所有字都敲一遍了。当然除了数字选择,跳字输入也是支持的。
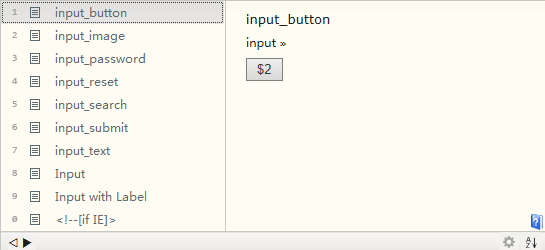
图标为 的候选项为代码块。
的候选项为代码块。
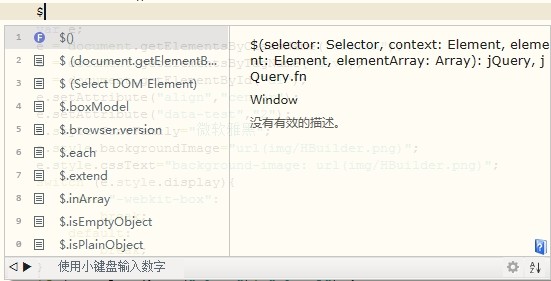
代码块是常用的代码组合,比如在js中输入$,回车,则可以自动输入document.getElementById(id)。
再举例,在HTML中输入i,回车,可以得到input button标签。
查看、编辑代码块可以在工具-自定义代码块中,选择相应的代码块进行查看和编辑。也可以在激活代码块的代码助手中,点击详细信息右下角的修改图标进行修改和查看。
代码块激活字符原则1:连续单词的首字母。比如:dg激活document.getElementById("");vari激活var i=0;dn激活display: none;
代码块激活字符原则2:整段HTML一般使用tag的名称。比如script、style,通常,敲最多4个字母即可匹配到需要的代码块,不需要完整录入,如sc回车、st回车,即可完成script、style标签的输入。
代码块激活字符原则3:同一个tag,有多个代码块输出,则在最后加后缀。比如meta输出<meta name="" content=""/>但metau则输出<meta charset="UTF-8"/>,metag同理。
代码块激活字符原则4:如果原始语法超过4个字符,针对常用语法,则第一个单词的激活符使用缩写。比如input button,缩写为inbutton,同理intext是输入框。
代码块激活字符原则5:js的关键字代码块,是在关键字最后加一个重复字母。比如if直接敲会提示if关键字,但iff回车,则出现if代码块。类似的有forr、withh等。由于funtion字母较长,为加快输入速度,取fun缩写,比如funn,输出function代码块,而funa和func,分别输出匿名函数和闭包。
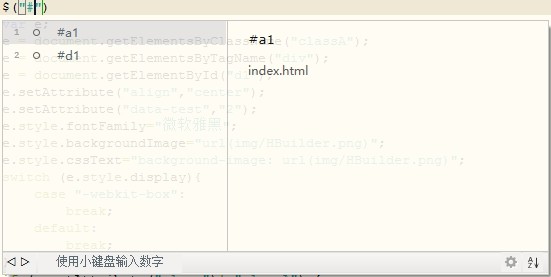
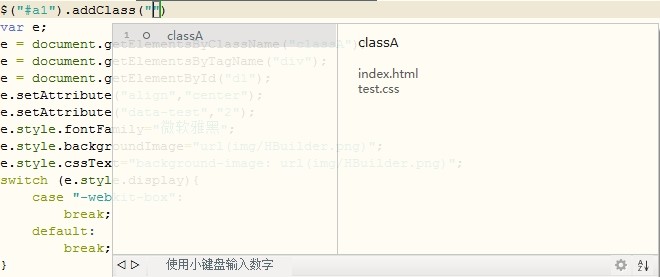
HBuilder不仅仅提示全面的语法,非语法的各种候选输入也都能提示。包括图片、链接、颜色、字体、脚本、样式、URI、ID、class、自定义JS对象、方法。
举例,在img src=后激活代码助手,可以看到本工程所有图片列表;输入<sc可以看到本工程所有js列表;在js的document.getElementById(id)中提示本工程已经定义的ID列表;在css的color:后可以列出本工程所有使用过的颜色。
HBuilder内嵌了emmet(即zencoding)插件。输入div#id1,按下tab,可以自动生成 <div id="id1"></div>。Emmet的详细语法请查阅其官方网站emmet.io。
HBuilder内嵌了jquery、bootstrap、angular、mui等常用框架的语法提示库,并且这些框架语法一样可以享受到HBuilder的全时提示机制,提示图片、颜色、id、class...
如果要使用框架语法,需要在工具菜单/项目的右键菜单中,点击引入框架语法提示的子项,为该项目选择框架语法提示。提示效果如下: 



HBuilder扩展了jsdoc,并改良用途用于酷酷的语法提示,让动态的js有了静态的感觉。具体参考:http://ask.dcloud.net.cn/article/129
想一边写代码,一边看效果?按下Ctrl P进入边看边改视图。左边保存右边立即刷新。
调试的玩法还有很多,参考http://ask.dcloud.net.cn/article/483
绿柔主题的特点是柔和、低对比度、强光可见、绿色感加强。对着这样的界面写一天代码,感受要比对着太亮或太暗的界面舒服很多。
绿柔是一个严谨的设计过程,包含色彩心理学和色彩生理学的很多知识,而且在北京国奥心理医院做过严谨的医学测试,形成大量脑电波数据。
我们安排工程师在不同的配色主题下写代码,检测他们的脑疲劳程度,最终调校出了这套配色方案。
实验过程在官网下方也有介绍http://dcloud.io/
这是HBuilder发布会时设计师的演讲实录,表达了我们的设计理念:
最近有部电影叫盲探,其中刘德华盯了4天嫌疑犯眼睛就瞎了,眼睛很重要但也很脆弱。
我们现在的生活中到处是电子屏,电脑屏、手机屏、平板、电视,无论上班下班,我们都对着这些屏幕。这个时代保护眼睛更重要。一定不能程序员让在写代码时受更多罪。所以我们很重视配色方案。
我们调研了所有主流配色方案。没有满意的。有的很漂亮,但长时间看不舒服。所以我们决定自己调,但我们的设计目的不是为了好看,而是为了更健康。
色彩方面有色彩生理学和色彩心理学。我们先来看色彩生理学,当一个人眼睛长期看暗色系事物时,大脑会分泌激素强迫眼睛增强视力,比如我们在一个黑屋子待一会就能看清东西,但回到阳光下时又会晕眩,这叫做暗适应。暗适应会让程序员很不舒服,所以我们不能选暗色系。
再看色彩心理学,不同的色彩给人以不同的心理感受。红色让人感到刺激,绿色让人感到舒适,因为人们会联想到不同的事物从而引发心理的变化。
基于这些分析,调了上百次后,我们得出这样的方案,我们叫它绿柔。它的特点是柔和,自然,低对比度,并且强化了绿色的感觉。我们把各种颜色中的RGB中G,就是绿的数值调的更高。
我们做了样本测试,结果不错,程序员们在使用了一天绿柔界面后都表示比看一天其他软件更舒服。
最后衷心祝愿大家在满是电子屏的世界中,活的更健康!_
HBuilder的语法库包括W3C的HTML、JAVAscript、CSS的正式标准和推荐标准...,ECMAScript中浏览器支持的部分,还有各大浏览器的扩展语法,webkit、moz、ms,均实时更新到各浏览器的最新版本。
信息栏中的浏览器品牌图标,全亮表示无障碍支持该语法,全灰表示不支持,而半亮则表示该浏览器部分支持该语法。半亮时会下图标下方显示出来详细的支持情况,比如video标签,从IE9才开始支持。
HTML5一大用途就是App开发。HBuilder良好的支持手机App开发。
包括新建移动App项目、run in device真机调试、本地及云端打包。
HBuilder开发的HTML5+ App,比普通的web App功能更强、性能更高,具体参考文档 5+ App章节。
跳转助手、选择助手、转义助手、快捷键助手,让你手不离键盘。
更多精彩功能:语法校验 | 转到定义 | 重构 | 大纲 | 任务TODO | 版本历史 | 内置webserver | 预编译less、sass等文件
还不满足?下载插件增强更多功能,高手更可开发插件,并共享插件造福所有开发者。