5+ App开发入门指南
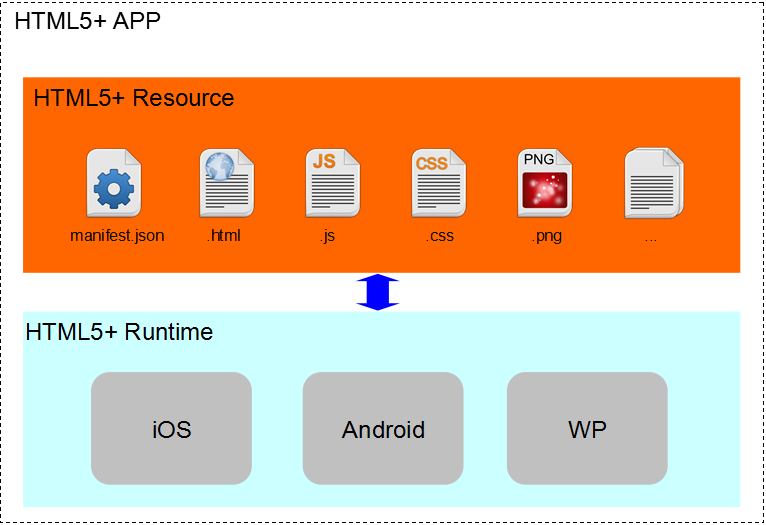
HTML5 Plus移动App,简称5+App,是一种基于HTML、JS、CSS编写的运行于手机端的App,这种App可以通过扩展的JS API任意调用手机的原生能力,实现与原生App同样强大的功能和性能。
通过HTML5开发移动App时,会发现HTML5很多能力不具备。为弥补HTML5能力的不足,在W3C中国的指导下成立了www.html5plus.org组织,推出HTML5+规范。
HTML5+规范是一个开放规范,允许三方浏览器厂商或其他手机runtime制造商实现。
HTML5+扩展了Javascript对象plus,使得js可以调用各种浏览器无法实现或实现不佳的系统能力,设备能力如摄像头、陀螺仪、文件系统等,业务能力如上传下载、二维码、地图、支付、语音输入、消息推送等。
HBuilder的手机原生能力调用分2个层面:
- 跨手机平台的能力调用都在HTML5+规范里,比如二维码、语音输入,使用plus.barcode和plus.speech。编写一次,可跨平台运行。
-
Native.js是另一项创新技术。手机OS的原生API有四十多万,大量的API无法被HTML5使用。Native.js把几十万原生API封装成了js对象,通过js可以直接调ios和android的原生API。这部分就不再跨平台,写法分别是plus.ios和plus.android,比如调ios
game center,或在android手机桌面创建快捷方式。
Native.js的用法示例,var obj=
plus.android.import("android.content.Intent");,将一个原生对象android.content.Intent映射为js对象obj,然后在js里操作obj对象的方法属性就可以了。
Native.js的详细教程可以参考:5+ App开发Native.js入门指南
使用HTML5+开发的移动App并非mobile
web页面。这是新手最容易混淆的地方。mobile
web的文件存放在web服务器上,而移动App的文件存放在手机本地,编写移动App的html、js、css文件被打包到ipa或apk等原生安装包,在手机客户端运行。
用个更形象的列子,web app仍然是b/s结构,而移动App是c/s结构甚至是完全脱线的单机应用。
这或许有点超过一些人的想象,他们认为HTML就是web、就是b/s,事实上javascript早已可通过nodejs等技术运行在服务器侧,而在HBuilder的移动App里,HTML、JS等文件也可以被打包成原生安装包。
当然这些移动App里某些页面也可以继续从服务器端以网页方式下行,就像任何原生应用(如微信)都可以内嵌网页一样。
所以mobile web,在HBuilder里新建项目时,属于web项目。不要放置到移动App项目下。mobile web项目也不能真机联调和打包。
举几个例子说明mobile web和移动App的区别。
例1:把一个mobile web项目,打包成移动App。
1. 在HBuilder里新建一个web项目,把mobile web代码放进去。
2. 在HBuilder里新建移动App
3. 在新建的移动App下找到manifest.json,将其中的入口页面配置为mobile web的网络地址。
4. 然后点发行打包,就得到一个移动App的安装包。除了有个安装包和桌面有个快捷方式外,与浏览器的体验不会有其他区别。
5. 不过注意,这样的移动App体验很差,它在页面跳转时会像浏览器那样切换并且白屏,它完全无法脱线使用,没有网络时点开这个app只能看到一片白板。这样的app在Apple的Appstore审核时是无法通过的,其他大的安卓市场也不会允许发行。
例子2:正规的移动App
1. 在HBuilder里新建移动App项目
2. 在移动App里编写html、Js、css文件,本地js通过ajax方式请求服务器数据,通过plus.net对象避开跨域限制
3. 移动App里的js可以通过plus对象调用手机原生能力
4. 编写好的移动App点打包变成安装包,这才是一个体验良好的、可上线的移动App。
例子3:混合型移动App
这里的混合型移动App,所指并非是原生和HTML5的hybrid App,而是指一部分页面是本地的HTML,通过ajax与服务器交互,另一部分页面是从服务器下行的mobile web页面。
1. 分别新建一个web项目和一个移动App项目
2. 在移动App里的某个html里通过<a href= 或者location.href=或者webview对象的loadURL方法指定mobile web的页面地址。
3. 在服务器下行的mobile web页面中,一样可以通过js调用本地HTML5Plus api对硬件层进行访问。类似微信JS SDK。

最新规范请参考http://www.html5plus.org/#specification
手机端体验各个API的实现效果,ios手机在Appstore搜索Hello H5+,Android手机下载地址。
在HBuilder中新建移动App,选Hello H5+,即可看到这个demo的源代码。
HBuilder内置HTML5+
APP开发环境,提供一套完整的移动应用开发解决方案。内置HTML5+
API语法提示,提高开发效率;集成真机运行环境,方便开发后即时在真机上查看运行效果;集成应用云端打包系统,不用部署xcode和Android
sdk就可以打包应用。使开发者只需要使用HTML5、Javascript、CSS技术就可以快速开发跨平台的移动应用。
下载地址:http://www.dcloud.io/
iOS 5.0及以上
Android 2.3及以上
启动HBuilder(下载地址:http://www.dcloud.io/);
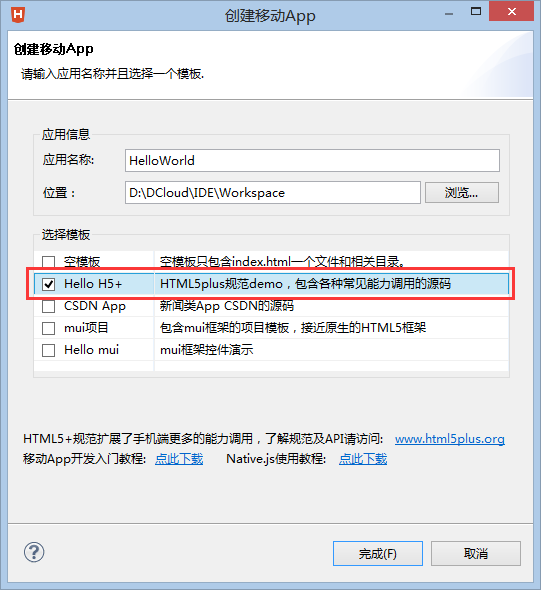
在菜单栏中选择“文件”-> “新建”->“移动App”(快捷键Ctrl+N A),打开“创建移动App”对话框,在应用名称中输入“HelloWorld”;
注意新建移动App需要联网分配一个appid,在真机联调、打包发行时都需要这个ID,所以不联网无法创建移动App。
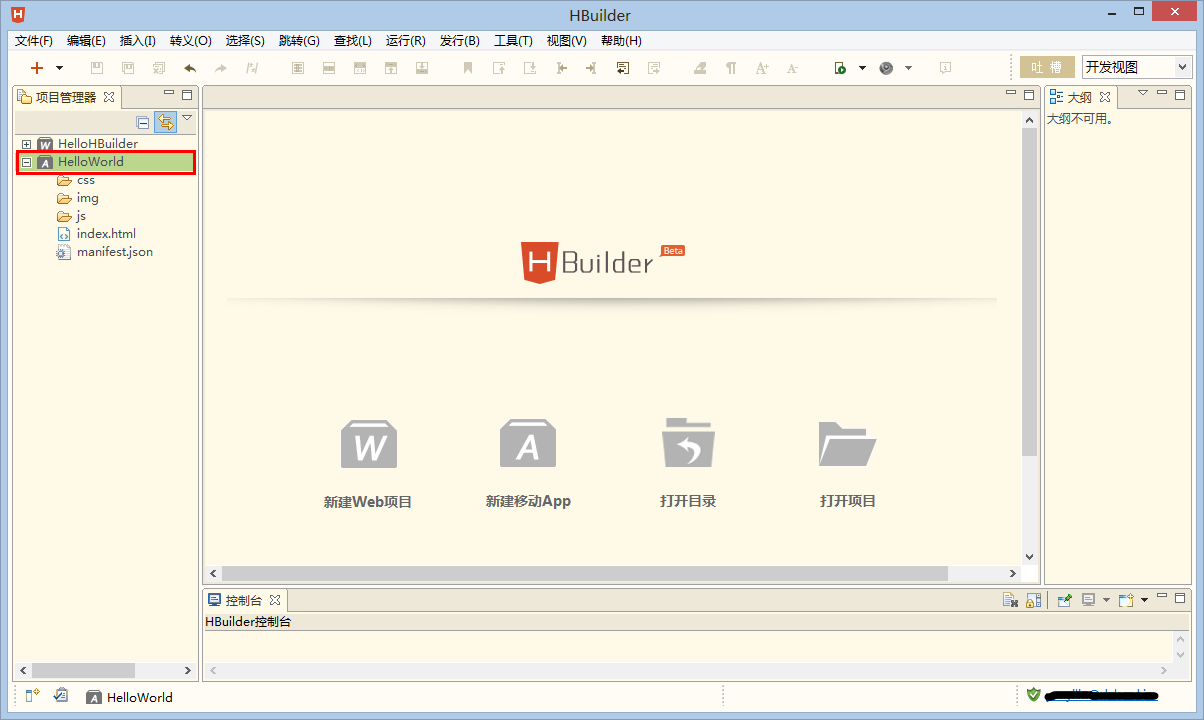
创建完成后,会在项目管理器中显示新建的“HelloWorld”项目
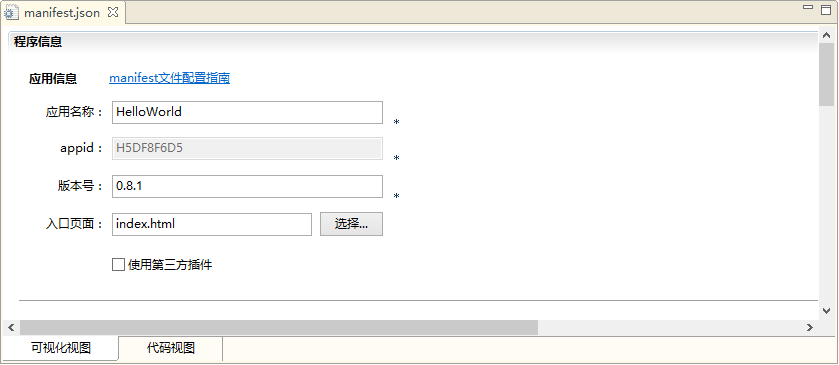
在项目管理器中双击“manifest.json”文件,打开应用配置页面:
对于要打包的原生应用而言,其各种配置均在此处。具体配置教程见:Manifest.json文件配置,或者点击配置页面上的“manifest文件配置指南”链接。
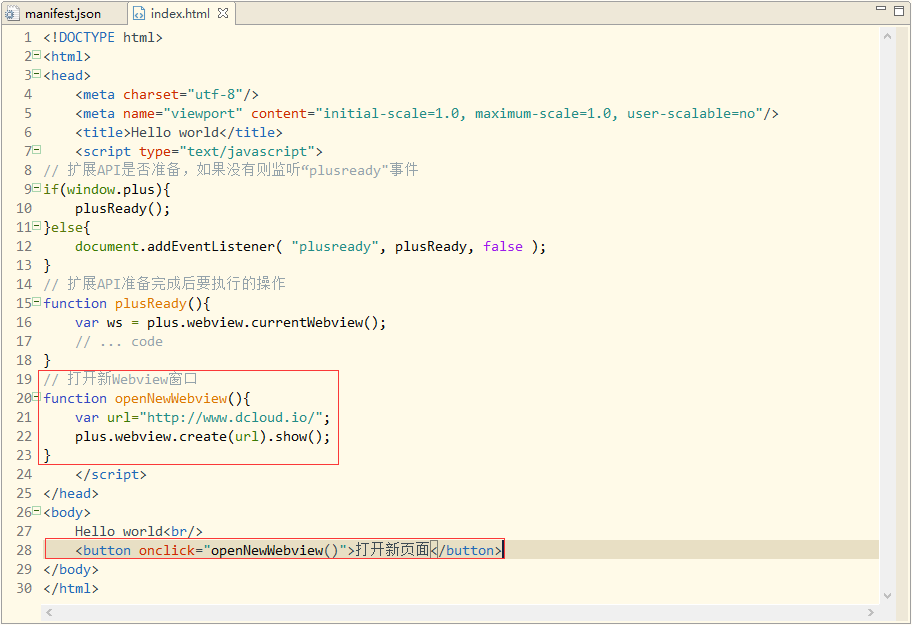
在项目管理器中双击“index.html”文件(快捷键Ctrl+T 然后输入in选择文件回车),对于HTML5+应用的页面有一个很重要的“plusready”事件,此事件会在页面加载后自动触发,表示所有HTML5+ API可以使用,在此事件触发之前不能调用HTML5+ API,所以应该在此事件回调函数中调用页面初始化需要调用的HTML5+ API,而不应该在onload或DOMContentLoaded事件中调用:
<!DOCTYPE html><html><head>
<meta charset="utf-8"/>
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<title>Hello world</title>
<script type="text/javascript"> // 扩展API是否准备好,如果没有则监听“plusready"事件if(window.plus){
plusReady();}else{
document.addEventListener( "plusready", plusReady, false );}// 扩展API准备完成后要执行的操作function plusReady(){
var ws = plus.webview.currentWebview(); //pw回车可输出plus.webview
// ... code}
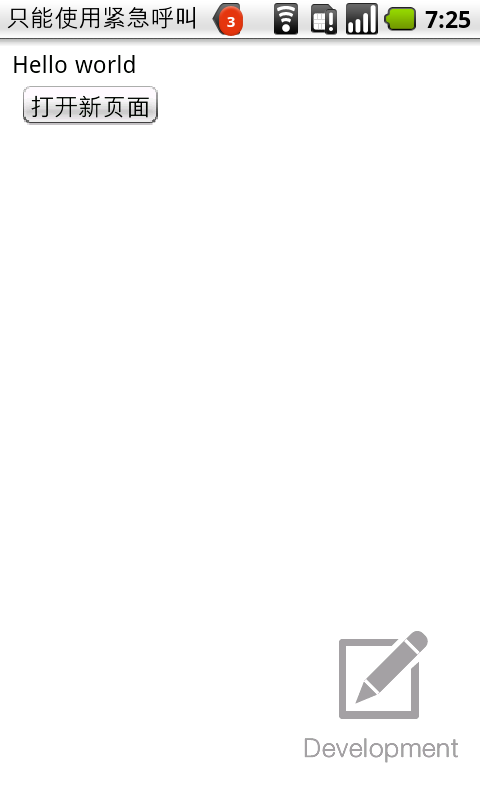
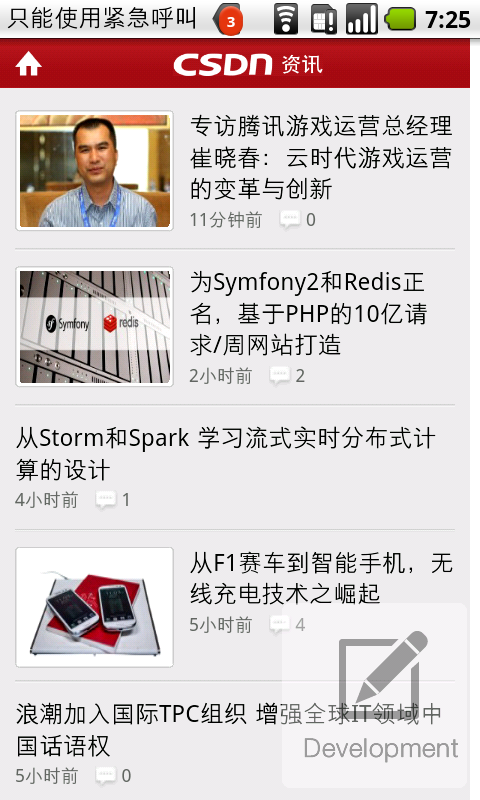
</script> </head> <body></body></html>编辑程序启动后默认显示的页面index.html,在页面中添加一个按钮,点击后将打开新页面加载“<http://m.csdn.net/>”,为了实现此功能,我们需要用到HTML5+扩展API中plus.webview.createWebview()方法创建窗口:
编辑完成后,按Ctrl+S键保存。
写完代码后,我们可以通过真机运行来查看效果。真机运行有3个特点:
1. 真实。虽然PC端HBuilder的边改边看也可以看大致的页面,但真实的布局效果以及手机上的特殊能力调用,还是必须在真机测试。
2. 边改边看。在HBuilder更改页面并保存后,可立即同步在真机上看到保存后的显示效果。比开发原生应用还方便。
3. 检查错误和log。手机运行HTML等文件时如果发生错误以及打印的console.log,都可以在真机运行时从手机端反馈回到HBuilder的控制台,在控制台直接查看。
注意只有移动App项目才可以真机联调。
在HBuilder的“项目管理器”中选择创建的“HelloWorld”应用。
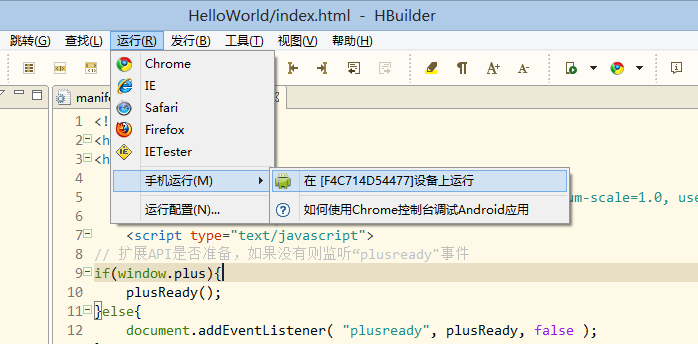
将iOS或Android设备连接到电脑,这时HBuilder会自动检测连接到电脑上的设备,通过菜单栏中的“运行”菜单启动:
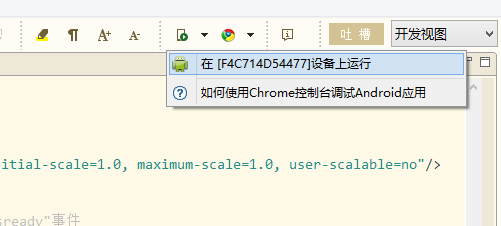
也可通过工具栏启动:
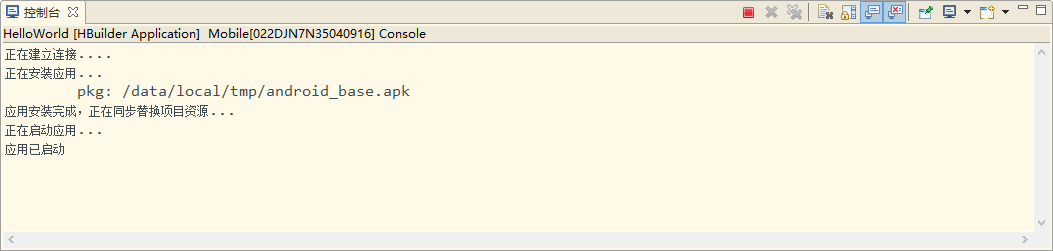
启动真机运行后,在控制台中显示以下信息:
注:如果提示错误信息,请尝试“终止”后重新启动真机运行!
启动后会弹出提示框,选择“确定”,显示以下页面:

在Android设备会自动安装并启动HBuilder调试基座,iOS设备需要开发者手动点击手机桌面的HBuilder调试App。
注意:真机联调App时,提供的是一个测试环境,并不真实发生打包,调试基座App的名字、图标、启动封面图片、是否可旋转这些只有打包才能更改的属性不会因为开发者修改manifest文件而变化。只有修改manifest且点击菜单发行-打包后,上述4个设置才能更改。
运行后,HBuilder中修改页面代码,保存后会自动同步到手机中,如果手机当前展示着被修改的页面,则会刷新页面。
尝试在js中在plus ready之后编写console.log,或者改写错误的js,可以直接在HBuilder的控制台看到结果。
如果真机运行遇到各种故障,请点击运行菜单里的真机运行常见故障指南。
除了真机运行,我们还可以利用chrome和safari的开发者控制台来调试5+App。
可以使用真机插上数据线,也可以使用模拟器。所有Api包括plus的各种api,甚至包括plus.ios和plus.android的原生对象,都可以调试。
在HBuilder的菜单运行-手机运行里有教程的链接。
但他们也有局限性,chrome调试需要使用Android4.4以上的设备并且要翻墙,safari调试需要使用mac电脑。
完成应用页面的编辑后,需要正式打包为原生的apk或ipa安装包。
首先明确一下,有人说HTML5做的应用无法通过苹果Appstore审核,这是错误的说法。苹果只是拒绝开发者把web站点直接打包上Appstore,它认为这是给Appstore制造垃圾应用,如果是原生体验的App,虽然使用HTML5技术,苹果也不会拒绝上架。事实上Appstore上使用HTML5技术的App超过20w。
HBuilder提供的打包有云打包和本地打包两种。
HBuilder并不会向开发者收取任何有关打包的费用,也不限制开发者使用本地打包。
云打包的特点是DCloud官方配置好了原生的打包环境,可以把HTML等文件编译为原生安装包。
1. 对于不熟悉原生开发的前端工程师,云打包大幅降低了他们的使用门槛。
2. 对于没有mac电脑的开发者,他们也可以通过云打包直接打出iOS的ipa包。
无论云打包还是本地打包,都在HBuilder的菜单-发行中。
本地打包在该菜单下有详细教程,此处仅对云打包进行说明。
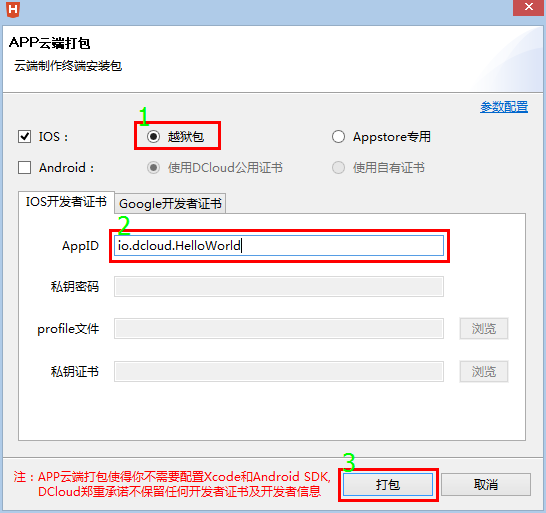
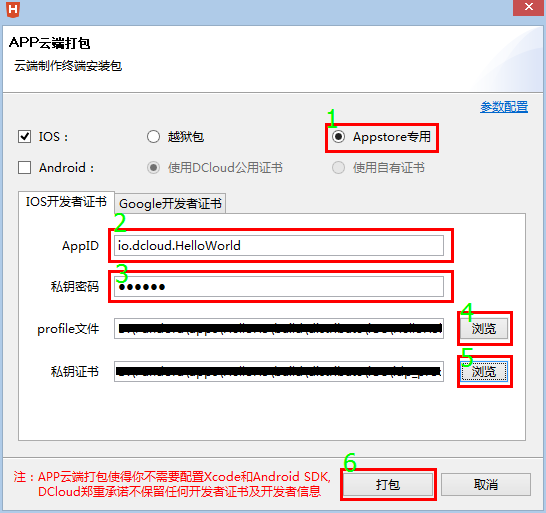
通过菜单栏中的“发行”->“App打包”,打开“App云端打包”对话框提交。
注意只有移动App项目才可以打包。
对于iOS平台,可以选择越狱包或正式包(Appstore专用或企业证书),前者只能安装在已越狱的设备上,后者则可通过iDP证书打包提交到Appstore发布、或通过iEP证书打包在企业内部发布。
越狱包
AppID:iOS应用标识,推荐使用反向域名风格的字符串,如“com.domainname.appname”。
正式包
AppID:iOS应用标识,推荐使用反向域名风格的字符串,如“com.domainname.appname”,必须与profile文件绑定的App ID匹配。
私钥证书:iOS Certificates文件(.p12);
私钥密码:导入私钥证书的密码;
Profile文件:iOS Provisioning Profile文件(.mobileprovision),必须与苹果App ID和私钥证书区配;
证书生成请参考http://ask.dcloud.net.cn/article/152
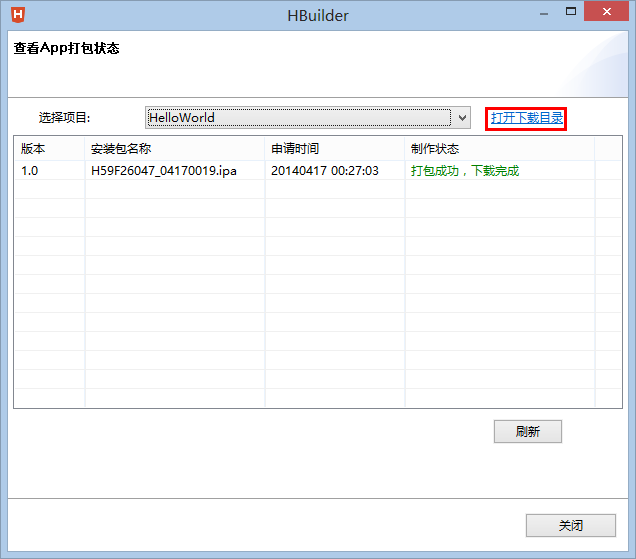
通过菜单栏中的“发行”->“查看打包状态”,打开“查看App打包状态”对话框,可查看打包历史记录和状态:
如果“制作状态”栏显示“打包成功,下载完成”则表示云端打包完成,可点击“打开下载目录”查看下载的安装包。
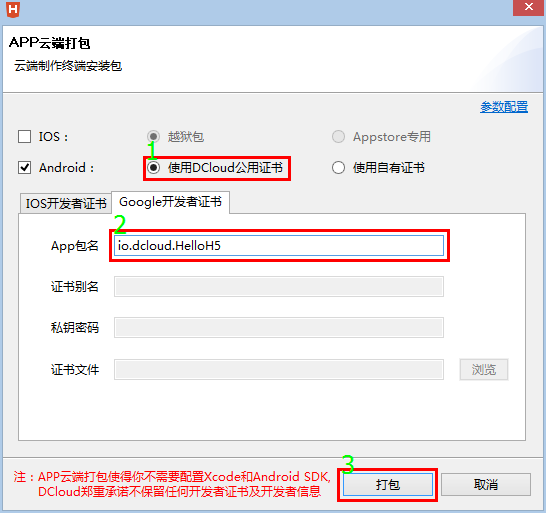
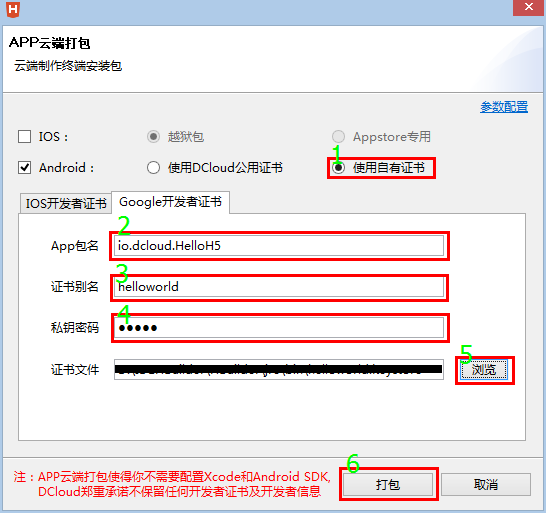
对于Android平台,可以选择使用DCloud生成的公用证书或自己生成的证书,两者不影响安装包的发布,唯一的差别就是证书中开发者和企业信息不同。
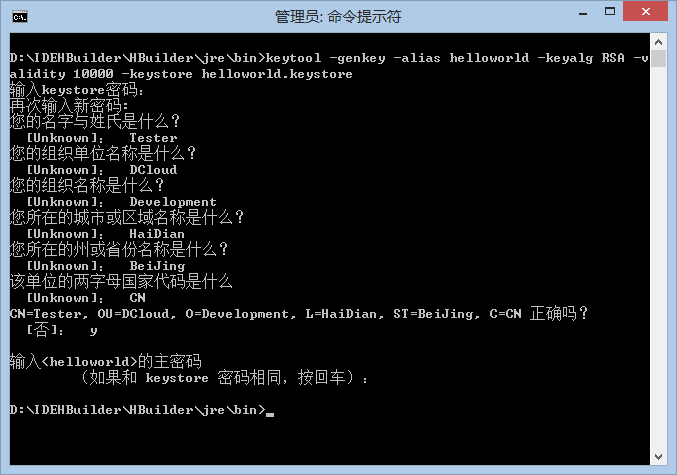
(使用DCloud公用证书可忽略此操作)确保电脑上安装了JRE,我们将使用JRE自带的创建和管理数字证书的工具Keytool。使用以下命令生成证书:
keystore helloworld.keystore 表示生成的证书,可以加上路径(默认在用户主目录下);
alias helloworld 表示证书的别名是helloworld;
keyalg RSA 表示采用的RSA算法;
validity 10000 表示证书的有效期是10000天。
使用DCloud公用证书
App包名:Android应用包名,使用反向域名风格的字符串,如“com.domainname.appname”。
使用自有证书
App包名:Android应用包名,推荐使用反向域名风格的字符串,如“com.domainname.appname”;
证书别名:生成证书时使用-alias参数设置的证书别名;
私钥密码:生成证书时使用的keystore密码;
证书文件:生成证书时使用-keystore参数设置的证书保存路径;
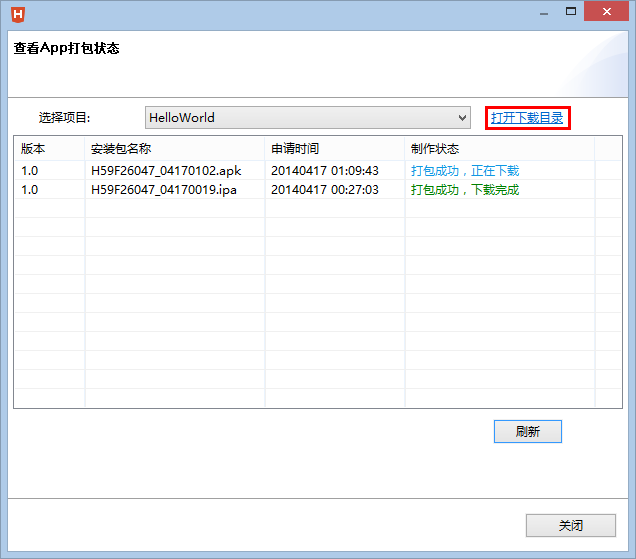
通过菜单栏中的“发行”->“查看打包状态”,打开“查看App打包状态”对话框,可查看打包历史记录和状态:
如果“制作状态”栏显示“打包成功,下载完成”则表示云端打包完成,可点击“打开下载目录”查看下载的安装包。
已经打好的安装包,允许开发者在2天内继续下载。2天后服务器端会清除文件。
遇到打包失败,常见原因是:
如果使用自用证书,很可能是证书配置错误。
如果使用DCloud证书仍然出错,很可能是图片错误。所有图片格式必须是标准png,且严格符合分辨率要求。使用其他图片格式重命名为png会导致打包失败!
其他错误请参考: 云打包常见错误排查指南
HBuilder并不限制UI框架,开发者使用任何UI框架均可以。
不过市面上确实没有什么好的手机App前端框架,DCloud开发了mui框架,它的性能更高,样式也更接近原生App,并且mui调用了HTML5+扩展能力,可以实现更好的体验。
我们强烈推荐开发移动App的开发者使用mui框架,详情请参考文档中心mui章节。
请注意,mui只封装了部分HTML5Plus Api,学会mui框架不代表可以不学习HTML5Plus规范。mui不会做的很重,只是很有限的通过封装简化了常见开发过程。