微信小程序转流应用教程
如果开发商已经开发了微信小程序,可以通过HBuilder转换成流应用,该功能目前处于内侧阶段,开发者可以申请内测资格。
开发者获取内测资格后,下载对应版本的HBuilder,注册开发者账号并登录。
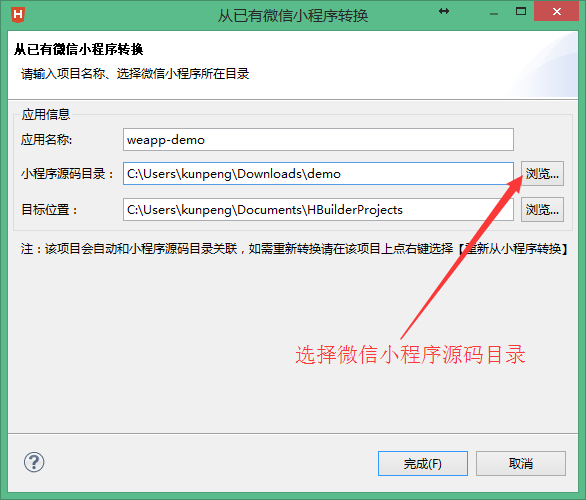
选择菜单【文件】-【新建】-【移动App(从微信小程序转换)】

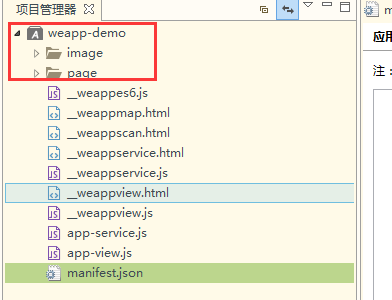
点击【完成】会自动将微信小程序源码转换成移动App的代码,转换好的项目如下:

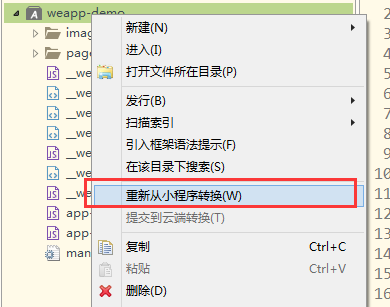
如果需要重新转换(HBuilder会自动记录创建时选择的微信小程序源码目录),可在转换好的项目上点击右键选择【重新从小程序转换】

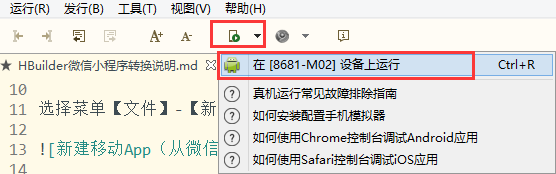
通过USB插上手机,如图点击手机图标选择刚插入的手机运行
(HBuilder会自动连接手机,如果没有连接上请查看真机运行常见问题)

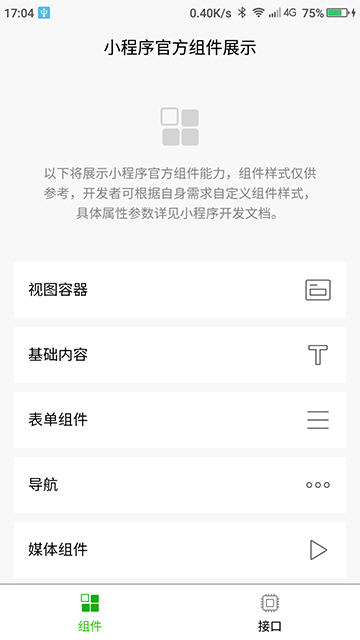
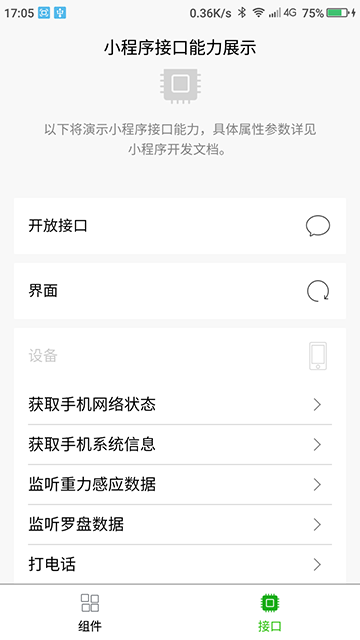
真机运行效果图


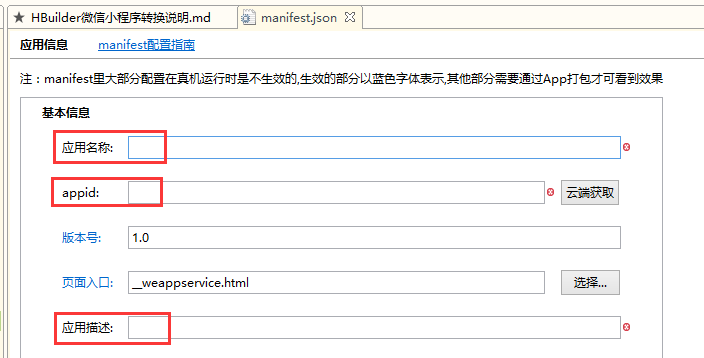
打开manifest.json文件
配置appid等基本信息,如下图所示:


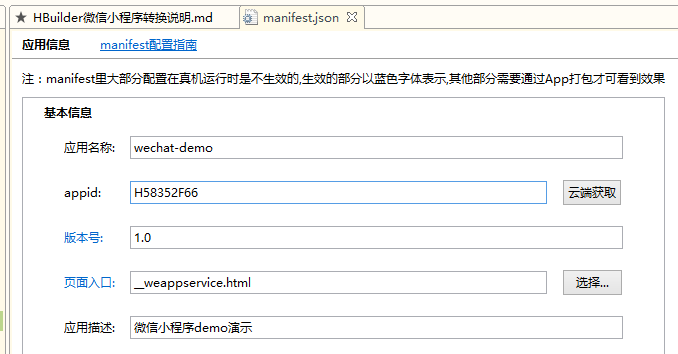
打小红叉的字段(红框标记的)为必填项。appid通过点击云端获取填写。配置好的效果图如下:
配置图标和启动图片,如果不配置,会默认设置成HBuilder默认的图标和启动图片,建议配置成自己的。
保存manifest.json文件
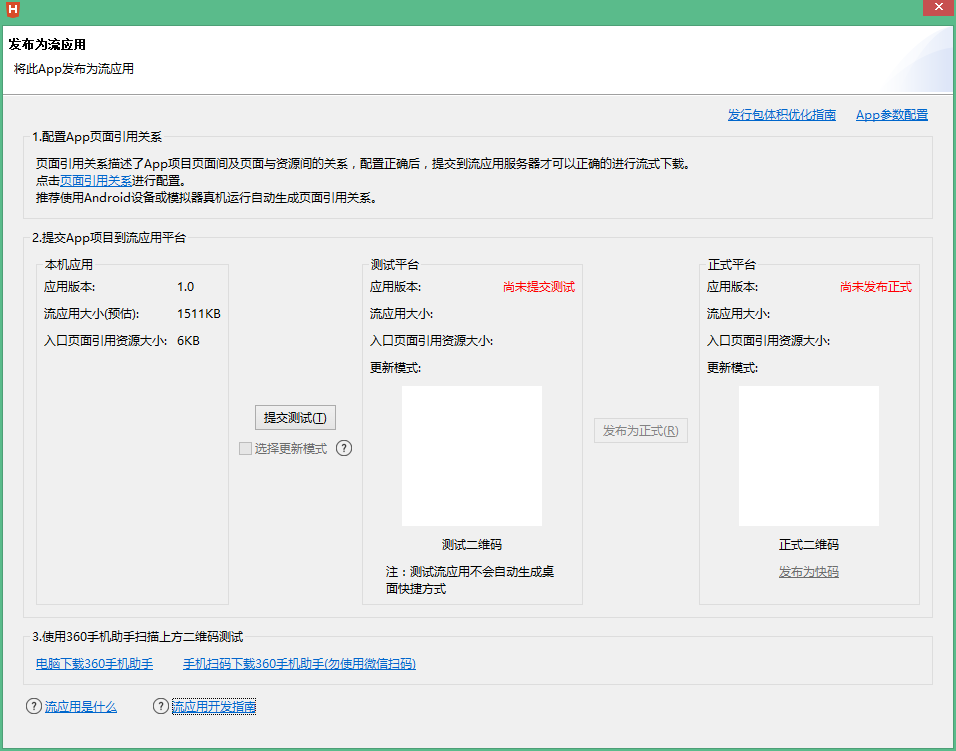
选择菜单【发行】-【发行为流应用...】


选择【提交测试】 ,提交成功后会生成测试二维码,如下图所示:
测试提交的流应用,可以通过下载流基座(下载地址http://dcloud.io/streamapp/)扫描测试二维码。
发布为正式,首次发布为正式时需要认证开发者资质,按照HBuilder提示跳转到开发者中心完成认证流程即可。
因为小程序转换器目前还处于内测阶段,部分功能尚不完善,开发者转换之后,需真机测试检验效果;另外对于微信登录、微信支付两个模块,需要修改成plus的登录、支付,参考:
plus.oauth
plus.payment
开发者也可以申请云端转换,获取更好的转换效果(暂未开放);